WebAIM has created a table of common keyboard actions people use when navigating the web navigating the web. Three of these actions are highlighted below.
With keyboard testing, you must be able to navigate a webpage or document as well as you would with a mouse.
Tabbing

Every hyperlink, button and interactive feature must get outlined by some kind of focus indicator through tabbing.
To test this, use Tab to cycle forward and Shift+Tab to cycle backwards.
Embedded videos must also be accessible through keyboard tabbing. You must be able to cycle through all of the video player controls (volume, play/pause, volume).
Use Shift+Tab to test cycling backwards through these interactive elements.
Enter/Space
Use the Enter key and/or Spacebar for interactive features such as buttons, check boxes, links and video player controls.
These features must work the same with Enter/Space as they do with a mouse click.
Additional actions
- Esc: Important when you need to close a modal (e.g. pop-up video window on a webpage)
- Spacebar and Shift+Spacebar: Quickly scroll down or up
Screen readers are often used by people visual impairment or low vision. This technology is designed to scan a webpage or document and read it back to the user.
Windows
NVDA (Non-Visual Desktop Access), one of the most commonly used screen readers in the world, is free and works on Windows computers and with the Google Chrome, Fire Fox and Microsoft Edge browsers. Deque University has compiled a handy guide of keyboard shortcuts to use when testing with NVDA.
Apple
Apple users can conduct screen reader testing through the built-in VoiceOver feature. Learn how to activate and use this feature through Apple's VoiceOver Getting Started Guide
Some automatic checkers (like WAVE) can detect when a color combination might have low contrast for an EVMS.edu webpage.
Color contrast must be tested manually for digital documents (such as PDFs and Microsoft Office documents).
It is highly recommended that you use the EVMS Brand Colors for your documents, presentations and digital content. Visit evms.edu/templates to find accessible templates for PowerPoint and brochures.
There are numerous tools you can use to test color contrast. A couple of these tools are outlined below.
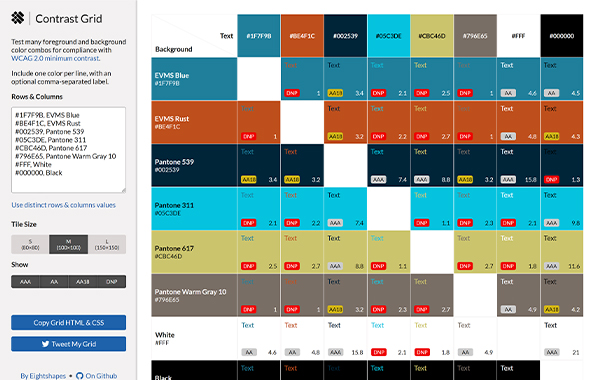
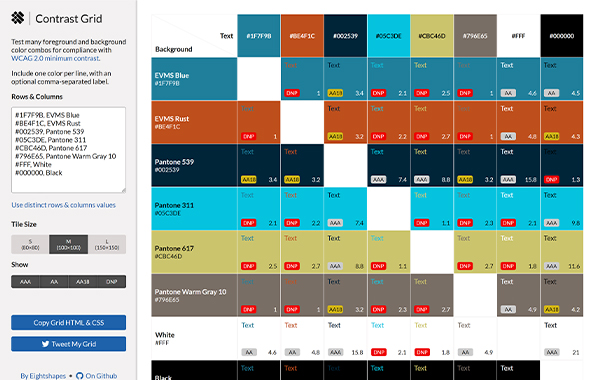
Contrast Grid

Developed by Eight Shapes, Contrast Grid is helpful for testing multiple color combinations. This tool marks whether a given combination DNP (does not pass), AA (passes under 18pt), AA18 (passes 18pt or larger) or AAA (not required for compliance).
View a sample grid below using the EVMS Brand Colors.
WebAIM
WebAIM provides two color contrast checkers on its website for free (see below). Users get instant feedback through these checkers on how color combinations stack up against WCAG requirements.